Easy Animation with 10 Worthy HTML5 Animation Tools
Want to make your websites visually stunning and creative? Every webmaster has an aim to create fantastic HTML5 animations for your websites, no matter how much it costs. However, producing such animations is a bit difficult and consuming process. Below given fantastic collection of animation tools helps developers to create HTML5 animations for your websites to make your site stunning.
1st Google Web Designer
Google Web Designer is the latest tool of Google that used for developing an interactive HTML5 sites and ads. This tool is a modern WYSIWYG, where developers don’t require jumping into the code, but also getting the output and tools that are design-oriented. Developer will find generated code and can simply be edited or tweaked and the result is showed automatically. Along with tool, you will find ready-to-use settings for designing Google-powered ads like AdMob, DocubleClick, and so on.
Above mentioned are 10 worthy HTML5 Animation Tools that makes your animation easy and attractive. If you have found some latest one, then let us know through comment section.
2nd TweenJS
TweenJS is one of the simplest tweening libraries that used in JavaScript. This library was created to incorporate excellent with the EaselJS library, but not dependent on or particular to it. TweenJS library supports tweening of CSS style properties and numeric object properties both. Its API is straightforward yet very powerful to develop tweens by chaining commands.
3rd Adobe Edge Animate
Adobe Edge Animate is one of the best motion and interaction tools for producing animated, interactive content by using CSS, JavaScript and HTML. Edge Animate comes with precise control over motion graphics and HTML elements with a video-editor-like timeline interface. Content created with Edge Animate works excellent on mobile devices that run on Android or iOS and modern desktop browsers as well. This tool includes features like Down-level browser support, Multiple publishing options, Web font services support, CSS filter support, Digital publishing support and so on.
4th HTML5 Maker
HTML5 Maker is an excellent animation service/tool for creating animated, interactive content with the help of HTML5, HMTL, JavaScript and CSS. It supports all the latest text filters and thus, you don’t require using Photoshop to create attractive text. Being a simple to use tools, it also gelps to achieve remarkable outcomes by creating cross-browser animated content like Slideshows, Presentations, Sliders, JavaScript and html5 animation, and so on.
5th Motion Composer
Motion Composer is a must have tools for the professionals and prosumers as it constructs the difference between professional and novice web designers. One shouldn’t require using any code for creating animation. With the help of clear UI, you can simply create beautiful animations effortlessly. This tool publishes your created content to any smartphone, computer, tablet, etc. Furthermore, you can also integrate audio to your animation and make it more impressive.
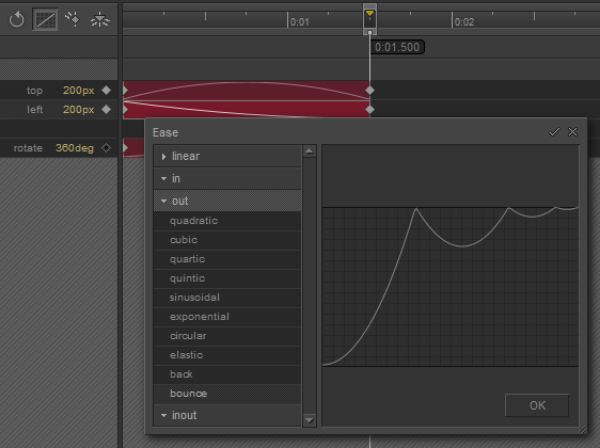
6th Animatron
Being a simple tool, Animatron can create stunning HTML5 animations and interactive content in your browser. Users can have the intuitive Animatron Editor for designing and publishing banners, movies and infographics that play everywhere, from desktop to mobile devices. Animatron doesn’t required any coding knowledge. Moreover, it enables you to team up with other users, create custom shapes, import artwork and draw directly within the tool.
7th Motion Canvas
Motion Canvas is a complete HTML5 Canvas animation system that enables designers to produce vivid drawings. With this tool, designers can easily design shapes, text rendering and bezier curves (pen tool) to create interactive masterpieces. Motion Canvas offers easy animation functionality and delivers industry-standard key-frame animation system. Its animation can run on iPhone, Android and Win7 phones and is compatible with Firefox8+ or IE9+.
8th Purple Animator
Purple Animator allows creating beautiful HTML5 animations effortlessness. Created animation with Purple can be seen on mobile devices and on your Desktop. This tool imports assets directly from graphics applications such as Pixelmator, Adobe® Photoshop® and so on and starts producing once. Preview animations created with Purple on the iPad makes you apps, sites, game, more existing.
9th Nodefire
NodeFire is a commendable responsive focused HTML5 animator for sites that follows mobile, desktop, tablet devices while in design more. The best thing about this tool is it creates only one animation that responds to fit various environments. NodeFire is blessed with unparalleled animation and interaction features
10th BLYSK
BLYSK is considered as one of the most powerful tools for producing HTML5 animations. It is based on a timeline that makes your job much easier, just like Adobe Edge and Tumult Hype. This tool has a combined power of HTML5, CSS3 & JavaScript that delivers possibility of creating animation like old tools, but without any plug-ins. Users have to use in-cloud image library or use built-in tools for drawing anything they want without installing anything.




























framework very good animation css3: http://clovisdasilvaneto.github.io/all-animation/
ReplyDeleteThanks Clóvis Neto,
DeleteYour suggestion of ALL ANIMATION is really very considerable while animation is going on. :)
Nice post i appreciate your work.
ReplyDeleteAccording to me Google also want to make a strong position in animation field so he released Google Web Designer . Thanks for sharing HTML5 based animation tools.
ReplyDeleteThanks, mate! This is a great list of animation tools.
ReplyDeleteLooks like NodeFire and MotionCanvas websites are down. Also Purple Animator has become Purple Publisher, a royalty based tool.
ReplyDeleteHi Rajib,
DeleteNodeFire is working but MotionCanvas seems down. You can suggest me any substitute for which you've good experience. I'll alter it.
Thanks for collaboration.
I'm surprised Tumult Hype isn't listed. Very nice tool indeed.
ReplyDelete